
Google map errors such as “for development purpose only” “Google map javascript API RefererNotAllowedMaperror” or even “this page can’t load Google Maps correctly” etc can be super annoying and hectic to troubleshoot and fix. But today I will walk you through how to fix all these errors and also how to add google map API to your website/app
Google Maps has grown to be an integral part of any business’s social/internet presence. We can use Google Maps to display our business location or display our store locators so that people can find our business with ease. But Google has been busy updating and reforming how its map and map components can be integrated into any website or mobile app. These changes sometimes make other websites look obsolete as they are no longer compliant and some new website owners find it even more difficult to integrate Google map API.
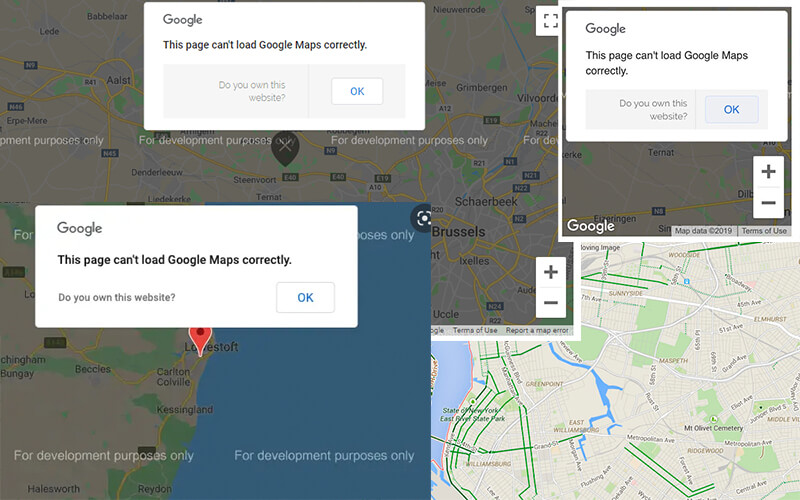
 different kinds of google map errors that can be cause by google map API
different kinds of google map errors that can be cause by google map APIToday I’ll show you how you can generate google map API and how to add google map API to your website. We will also be fixing google map errors such as “for development purpose only” “Google map javascript API RefererNotAllowedMaperror” or even “this page can’t load Google Maps correctly”. All of these problems can be fixed following this guide as they are all related to Google Maps API and how you integrate them. If you prefer to watch a video, here is a video guide.
https://youtu.be/9JxM-G5X9tE
How to generate Google map API and Add to your website or mobile app
The process for you to add Google Maps API to your website or mobile app might be slightly different depending. Still, the principle is basically the same and you can implement it to any project that you have be it WordPress be it angular, or any other project.
In a nutshell, the process is as follows;
Steps we will be taking in this guide
- Login to console.cloud.google.com
- Add a billing method to your console.cloud.google.com account (if you have not done so)
- Create a new project
- Add google Map API's to the project
- Generate Map API keys
- Add Map API keys to your website or application
Step 1: Login to your google cloud account
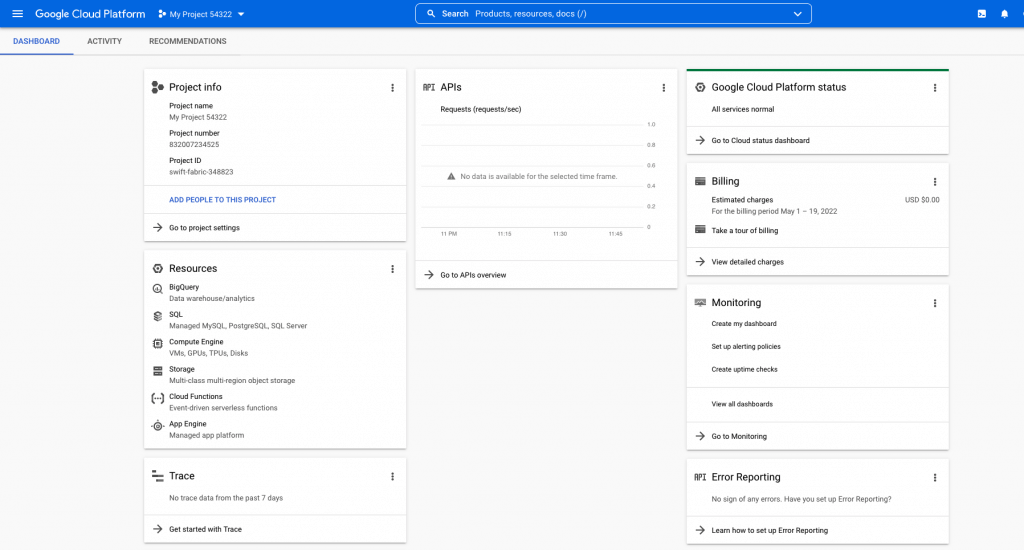
To get started the first thing you want to do is to log in to the google cloud platform you can search for it or you can go to console.cloud.google.com, this will bring you to your login screen where you enter the Gmail account and the password. When you log in, your dashboard might be different from mine but no worries, I will walk you through these steps, and you will still be able to find your way.
 google cloud console dashboard - techbriel.com
google cloud console dashboard - techbriel.comStep 2: Add Billing information to your account
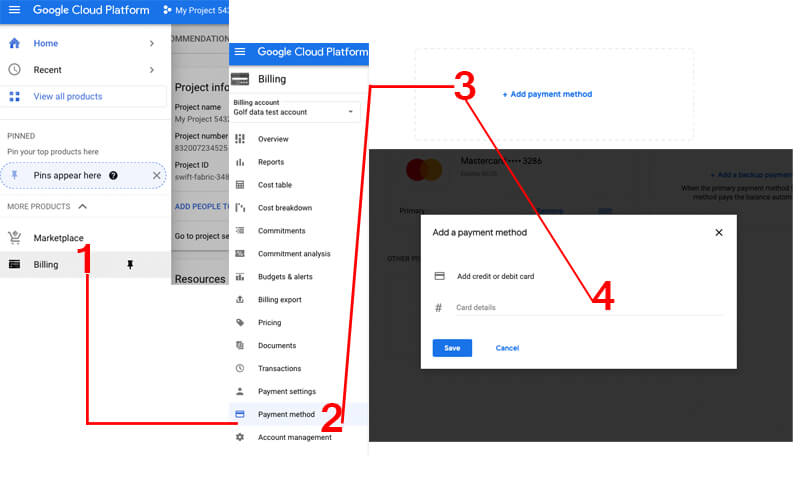
If you are new to google cloud or have not generated google API before, then you have to add billing information. To do this, click on the hamburger icon at the top left of your screen and click on billing, this will open your billing dashboard, at the left pane you will see billing-related menu items, now click on “payment method”. This will load all current payment methods, yours might be blank if you have not entered a payment method before. Just click on “ add payment method”. This should load a screen for you to enter your credit/debit card details. When you are done just click on save.
 steps to add billing method to google cloud console - techbriel.com
steps to add billing method to google cloud console - techbriel.com"Difference Between Robots.txt and No-index and how it affects your website"
— Similar content you might be interested inStep 3: Create a new project
Now that you have entered billing information, the next thing is to create a new project, to do this simply click on projects next to “google cloud platform” on the blue header.
this will open all created projects and then you can click on new project
On the new project creation screen, you can enter the project name. The project name can be something you can use to remember where you are using this, like the website or mobile app name. once you are done entering the name, just hit create. At this point, you have created a project but no API attached to it yet, we will do that in the next step.
Step 4: Add google Map Api’s to the Project
With our new project created, we need to enable certain Map API’s and the once we need are as follows. “Map javascript API”, “Places API”, “Road API”, “Geolocation API”, “Direction API’, “Geocoding API”.
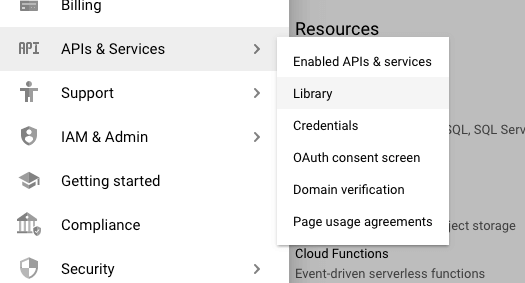
To enable these apis, just click on the hamburger icon at the top right of the screen, point to “API’s & services” and then click on Library.
and you will see a list of all API’s then click on, under “Maps” click on view all (16), This will show you all API’s for google Map, just click on the ones I mentioned above and click on enable. Do the same for the rest of the map API mentioned.
If you have challenges getting to this point, I have made a Youtube video guide here
Step 5: Generate Map API key
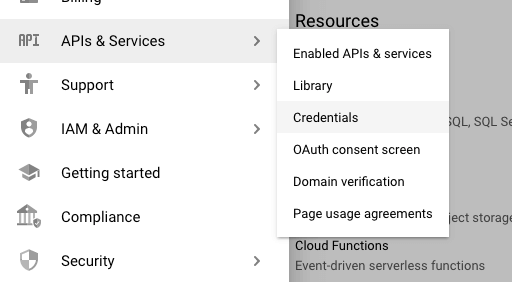
The next step is to generate our google Map API key that we can use on our website or mobile App. To do this, click on the hamburger icon at the top left of your screen and point to “Api’s & Services, then click on “Credentials”.
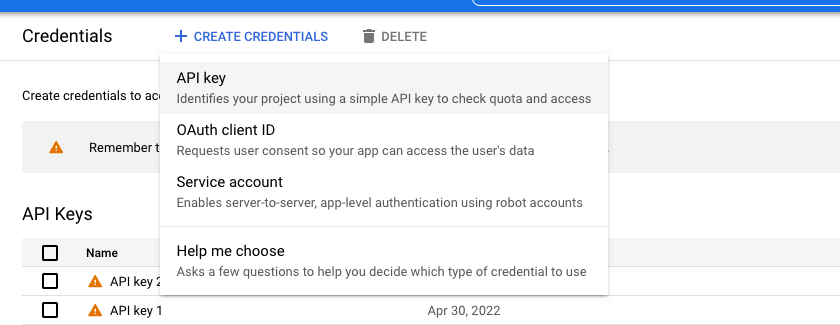
This will load the credentials dashboard, next click on “Create Credentials” a dropdown menu will open, and click on “API key”.
Step 6: Add the Map api to your website or Mobile app
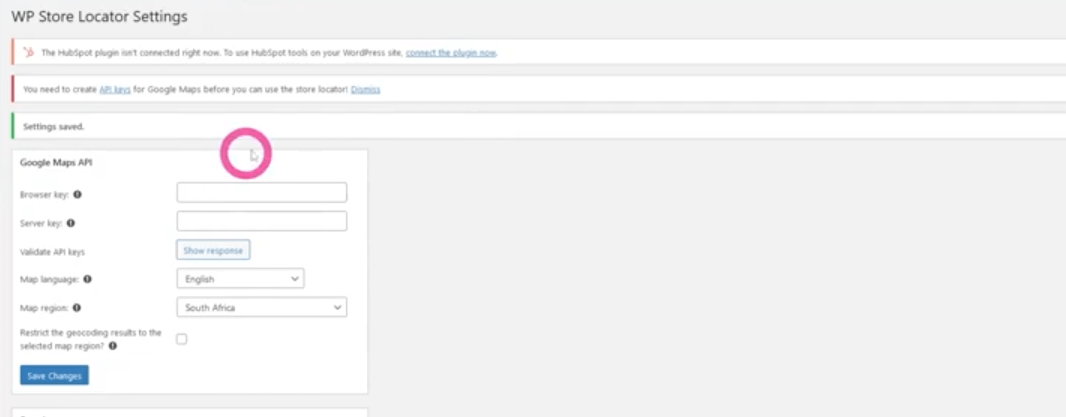
Now that you have generated your map API key, you can copy it and paste it inside your application/website where you are required to enter the map API key. If your application requires more than 1 API key then just generate another key just as this example image below.
Congratulations, you have just fixed your google map errors and you have learnt how to generate and add google map API to your website. But if you are still having issues here is the video guide to assist you in getting it right.
https://youtu.be/9JxM-G5X9tE
And also, if you want to see me implement it in a different use case, I have made a video guide below as well.
https://youtu.be/EFmrx85KLjo
If you enjoyed this post, we’ll be very grateful if you’d help spread by sharing it to your friends using the share button. you can also get our latest updates by following us on facebook, twitter, linkedin and instagram. You can also subscribe to our youtube channel for more Tech tutorials, Tech Updates & Tech review.
https://bit.ly/39X8ntS

















No comments:
Post a Comment
Ask your questions and Comments here